
今回は今更ですが、Tableau10.0の新機能のハイライターの使い方について考えてみます。
私も模索中ですが、「どうやって使えるんだろう」「何に使えるんだろう」といったことを考える上での参考になれば幸いです。
使用するデータソースはいつも通りサンプルスーパーストアです。
使い方は簡単で、ビューの中で使用したディメンションをクリックして「ハイライトを表示」を選択するだけです。
現れたハイライターから「文字列検索」「プルダウン選択」が使用可能です。
細かい機能を見てみましょう。

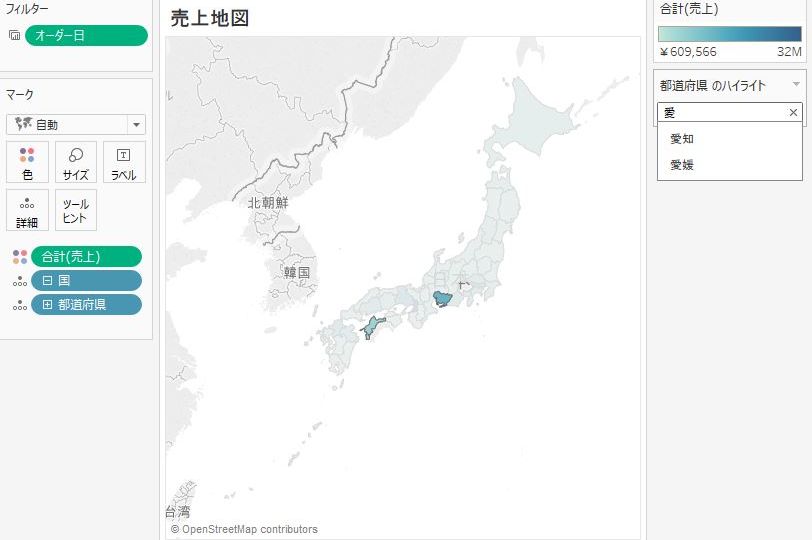
文字列検索
ワイルドカード検索になっていて、候補から一つに選択しない限りマッチするもの全てをハイライトします。

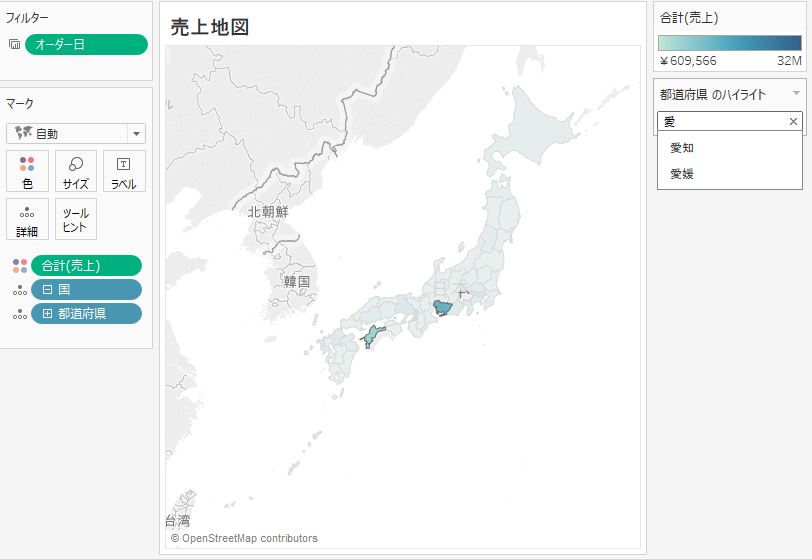
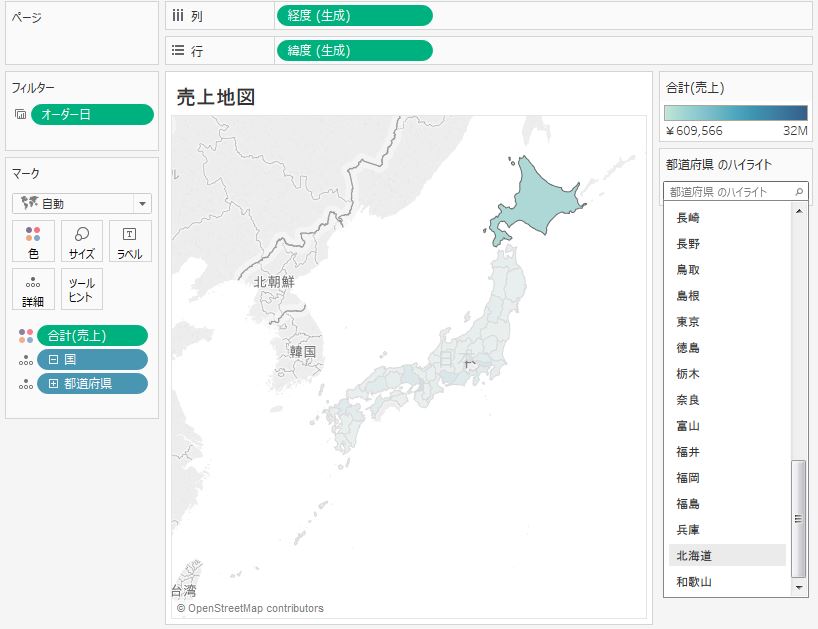
プルダウン選択
項目にカーソルを当てた時点でハイライトされます。
そこからマウスを動かしたり、キーボードで上下させたりするとハイライト項目が変ります。
これまでもダッシュボードのアクションフィルタや、色からのハイライトが可能でした。
それ以外にもパラメータで指定したものをハイライトするようなテクニック(参考)もありましたが、
・手軽に使える点
・色の指定が必要ない点
・フィルタより処理が軽い点
や上記で示したような機能が大きな特徴となっています。
また、既存の機能でハイライト時に処理を行うものがありますが、
ハイライターと組み合わせることでも色々と可能性が広がりそうです。
例えば、
・ラベル設定の「ハイライト時のみ」
・傾向線やリファレンスラインの「ハイライト時に再計算」
が挙げられます。
これらのギミックを入れながら簡単なダッシュボードを作成して見ました。
var divElement = document.getElementById(‘viz1485919207628’); var vizElement = divElement.getElementsByTagName(‘object’)[0]; vizElement.style.width=’804px’;vizElement.style.height=’669px’; var scriptElement = document.createElement(‘script’); scriptElement.src = ‘https://public.tableau.com/javascripts/api/viz_v1.js’; vizElement.parentNode.insertBefore(scriptElement, vizElement);
欲を言えばダッシュボード内にリストをスクロールする形で表示する場合にハイライトを当てたらそこまでスクロールしてくれると最高ですが・・・
複数にハイライトがあたっている時の処理が難しいのかもしれませんね。
ハイライト対象が単一行の場合にスクロール可能になるよう改善を期待したいところです。
Tableau_id執筆者:林 周作(Shuusaku Hayashi)